Vamos a implementar una Web API para traducir un texto en ASP.Net Core usando: No las librerias de Google API (que tienen un costo) sino que el servicio publico de traduccion de Google. Asi que, basicamente vamos a interactuar con ese servicio como si fueramos un cliente http.
Comenzaremos creando una nueva applicacion ASP.NET Core, la llamaremos 'babel':
Luego seleccionamos que sea de tipo Web API
Cuando termine la creacion de nuestro proyecto tendremos una applicacion con un controllador de ejemplo, asi que adicionaremos el nuestro:
Seleccionamos que sea un controlador vacio y lo llamamos 'Translate':
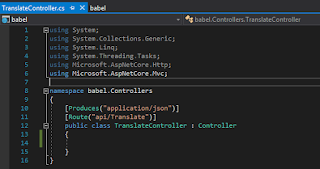
Y este es el controlador vacio que obtenemos:
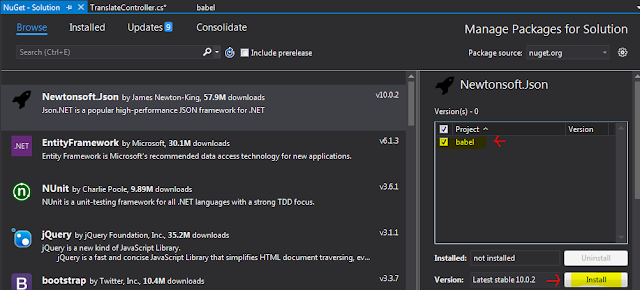
En nuestra Web API vamos a recibir datos tipo json, porque queremos que el usuario indique tres cosas: el lenguje de origen, el elnguaje destino y el texto a traducri. Asi que apra facilitar el manejo de esos datos json, abre el amnejador de paquetes Nuget de la solucion y adiciona este paquete: NewtonSoft.Json.
Ahora en nuestro controlador adicionamos esta referencia:
Ya tenemos casi todo listo para comenzar. en nuestra API vamos a recibir un objeto, y esperamos que sea de tipo json, Pero en vez de crear una clase DTO para desserializar nuestro json, Usaremos dynamic para evitarnos el problema, asiq ue asignamos nuestro objeto recivido a una variable de tipo dinamico.
No tendremos intellisense para ese objecto, pero decidimos que ese objeto json que recibiremos tendra 3 campos: sourgeLang, targetLang y sourceText. Asi que escribimos con eso en mente, y construimos el url del Servicio de traduccion de Google.
Para saber donde, en la respuesta, reciviremos la traduccion, me adelante a hacer una prueba y tratando la respuesta como un array json, como pueden ver en la imagen, la respuesta esta dentro del primer elemento del array dentro del primer elemento del array dentro del primer elemento de la respuesta.
Osea: [0][0][0]
Asi que este el codigo final de nuestro controlador, dale una mirada y revisaremos algunos aspectos relevantes:
Primero nota que declaramos el tipo esperado como "text/plain" porque planeamos retornar solo la traduccion como una cadena de caracteres.
Tambien cambiamos el tipo de retorno a Async porque haremos una llamada async al url de google, y eso solo lo podemos hacer dentro de un metodo que es a su vez Async.
Para facilitar nuestro trabajo estamos desserializando la respuesta a un Jarray, asi podemos acceder a sus elementos directamente, como terminamos haciendo con [0][0][0].
Hora de ver si funciona ;). Ejecutemos la aplicacion, Obtendremos esta pagina que nos indica que la aplicacione sta corriendo. Si es que dejamos todo por defecto nos mostrara el resultado del API 'values' que visual studio crea en cada nuevo proyecto como ejemplo, asi que sabemos que la aplicacion esta corriendo.
Toma nota del URL y el puerto donde esta corriendo la aplicacion y probaremos nuestra API usandpo "Postman", que es una utilidad que nos permite (entre otras cosas) construir llamadas a un URL y ver las respuestas. Lo puedes conseguir aqui: https://www.getpostman.com/ o puedes usar cualquier otro programa similar de tu preferencia.
Cuando lo tengas instalado usa esta url apra llamar a nuestra API de traduccion:
"http://localhost: {el nro de puerto que copiaste} /api/Translate/This"
Tal como indicamos en nuestras anotaciones 'route' en el controlador.
Selecciona el tipo de llmada 'POST' y en el cuerpo de la llmada( 'body') arma los datos en jason para la llamada, abajo esta un ejemplo, solo recuerda los campos que usamos dinamicamente y que deben estar en el json: 'sourceLang, targetLang y sourceText'
{
"sourceLang" : "en",
"targetLang" : "es",
"sourceText" : "I love programming !"
}
Hac clic en SEND, y abajo puedes ver que recibimos nuestra respuesta en Español.
Asi que, funciono. Y en el mundo globalizado de hoy en dia, estoy seguro que aparecera alguna ocasion en al cual tener un servicio de traduccion a mano en nuestra aplicacion nos sera util.
Puedes bajarte todo el codigo aqui: https://github.com/mario-loza/Babel
Y eso, amigo mio, es todo!














No comments:
Post a Comment