We are going to implement a translation web API on Asp.net Core using not the Google API libraries (which would cost you) but the publicly available google translation service.So basically we will interact with that Service as if we were another http client.
Lets start by creating a new ASP NET Core Web App, we will call it 'babel':
Select that you want it to be of type Web API
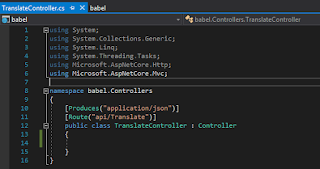
After the creation is finished we will get an App with one sample controller, So lets add our own one:
We would want this controller to be an empty one, and call it 'Translate':
This is the empty controller that we get:
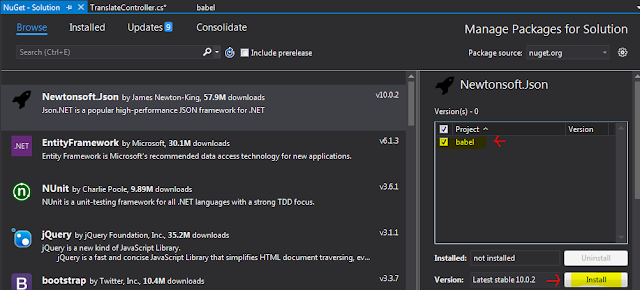
We are going to set the API to receive a Json value, because we want the user to indicate the language of origin, the language of destiny and the message to translate. So lets open de Nuget manager and add the NewtonSoft.Json packet:
Now in our controller lets add this reference:
We have almost all the parts ready, Our API will receive an Object , and expect it to be a Json one, But instead of creating a DTO class to deserialize our Json into it, We will use dynamic to avoid us the trouble, so we assign our value received to a variable of type Dynamic.
We wont have intellisense for it, But we decide that that Json will have 3 known fields(sourgeLang, targetLang and sourceText) So we code with that in mind, And build the url for the Google translate Service.
To know where in the response I would get my translation I tested the results from a sample call turning the response to an array, and as you can see in this image the answer is inside the first element of the array in the first element of the array in the first element of the response, so: [0][0][0]
So this is the Final code for our controller, take a look and we will review the important lines below:
First notice we declared the expected type as "text/plain" because we plan to return only the translation as a string.
We changed the return to be Async because we will make an async call to an Url, and that can only be done inside an Async method.
To facilitate our work, we are deserializing the answer to a JArray, so that we can access any of its members directly, as we end up doing with [0][0][0].
Time to see if it Works ;). Let execute the whole thing, we will get this page indicating that our App is running, If we left anything else by default it would show us the default API 'values', So we know its running.
Get a hold of that URL and we will test our api using "Postman", which is an utility that allow us (among other things) to craft calls to an Url and see the response. You cant get it he: https://www.getpostman.com/ or you can use whichever other software you want to test it.
Once you get it, open it, and set the URL to:
"http://localhost: {the port you just copied} /api/Translate/This"
As we indicated on our controller's route anotations.
Set the type of call to POST, and on the Body craft the json data, below is a sample, just remember the members we use on our dinamyc code: 'sourceLang,targetLang and sourceText'
{
"sourceLang" : "en",
"targetLang" : "es",
"sourceText" : "I love programming !"
}
Click on SEND, and below you can see that we got our response in Spanish.
So, It worked. And in today's globalized world I figure there are situations when having translation on our web app may come in handy.
You can get the full code here: https://github.com/mario-loza/Babel
And that, My friend, it's all!














No comments:
Post a Comment