Azure functions nos permiten correr codigo 'sin-servidor'. Veremos como, y para este ejemplo simularemos el problema de tener que correr codigo cuando un pago es hecho por un cliente, el cdigo para hacerlo esta en Azure y la llamada vendria de nuestra aplicacion de pago.
Asi que para asegurarnos de no recibir llamadas fraudulentas , vamos a activar la seguridad de nuestra Azure function y te mostrare como hacer una llamada segura y revisar el log de Azure de esas llamadas. Asi que, comencemos.
Parte 1 - Azure function
Para crear nuestra funcion azure dirigete a:
portal.azure.com
e ingresa tus credenciales, si no tienes una cuenta azure, puedes obtener una cuenta de prueba gratis.
Una vez dentro del porta; haz click en el botón '+' y luego en 'Compute' y en la opción FuctionApp.
Ahora pondremos el nombre de nuestra nueva función ‘licensefunctions’ y hacemos click en ‘Create’ (Si el nombre no esta disponible, escoge uno que veas conveniente)
Azure se tomara un momento para completar la tarea. Después de un minuto recibiremos el mensaje de 'completed', y podremos ver nuestra nueva función listada en la sección de ’all resources’ en nuestro panel de Azure:
Haz click en el nombre de la función para abrirla.
Ahora haz click en el botón ‘+’ y selecciona la opción ’Custom function’ para crear una nueva función con el nombre que escojamos.
Escoja la opción ‘Generic WebHook CSharp’’ para que podamos programar la función usando C#.
Luego selecciona el nombre de la función en la parte inferior de l a pagina, en este caso escogeremos ‘gotpayment’, y finalmente click en 'Create'.
Como resultado obtenemos una función con funcionalidad básica, Esta función recibe un objeto Json con datos para procesar. En este caso recibiremos el nombre y el correo de un cliente.
Luego después de algún procesamiento (tal vez almacenar los datos en una base de datos o tabla Azure para que la lea otra aplicación o verificar una cuenta bancaria. Eso esta fuera del alcance de este post)
Responderemos indicando que el pago ha sido recibido y una licencia sera enviada. Así que este es el código final de nuestra función:
Usamos Dynamic para el objeto recibido así que debemos verificar si los campos requeridos están disponibles y luego devolver nuestra respuesta, bastante claro, en teoría habría algún procesamiento si lo necesitáramos (de nuevo, fuera del alcance del post, porque nos enfocaremos en la seguridad).
Ahora haz click en la opción ‘Get function URL’ para obtener la dirección a la cual se puede llamar a nuestro servicio.
Borraremos el codigo 'code' del URL ya que lo enviaremos de una manera diferente. Asi que el URL queda asi:
’https://licensefunctions.azurewebsites.net/api/gotpayment’
La seguridad básica de Azure esta basada en esos códigos, como el que vimos en el URL, así que donde se administran esos Códigos ?
Simplemente haz click en la opción ‘manage’ debajo de nuestra función ‘gotpayment’ y veremos la Keys de la función. Podemos tener mas de una, así como podemos revocarlas o renovarlas si creemos que han sido comprometidas. Para ver estas Llaves/códigos haz click en el link ‘click to show’.
Y obtenemos nuestro código actual, toma nota de el ya que lo necesitaremos en nuestro código en C#.
Graba tu función, y estará lista y corriendo, déjala así por el momento.
Parte 2 - La aplicación en C#
Para que veamos como interactuar con nuestra función Azure vamos a escribir una aplicación de consola en C#, este código muy bien podría estar dentro de otro tipo de aplicación, pero lo haremos asi para que la explicación sea mas breve.
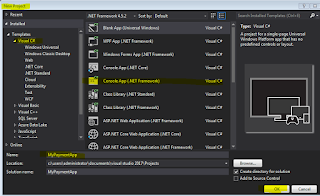
Así que creamos una aplicación de consola C# y la nombramos ‘MyPaymentApp’:
Luego adicionemos el paquete nuget newtonsoft.Json para hacer nuestra vida mas fácil al manejar objetos Json:
Y adiciona los siguientes 'using' a tu app:
Ahora crearemos una función para llamar al URL de Azure con los datos que necesitamos:
- Primero indicamos el URL de nuestra Función Azure.
- Luego creamos nuestro objeto json con el nombre y email a enviar.
- Adicionamos nuestro objeto json al contenido a enviar.
- Luego enviamos nuestro request y esperamos una respuesta.
- Una vez que recibimos la respuesta la des-serializamos y devolvemos el mensaje que recibido.
Así que hasta ahora tenemos esto:
Oh, pero no nos olvidemos de la seguridad! necesitamos enviar el codigo/Key para asegurarnos que Azure procese nuestro requerimiento, de otra manera solo obtendremos un mensaje de error.
Hay dos maneras de hacer esto, Una es en el propio URL:
Pero el segundo, y preferido por mi, es adicionar el código en los Headers de l request, podemos hacer esto incluyendo en el header:
‘x-functions-key’
en la http call ,con un valor de el código/key.
Así que nuestro código final se vera así:
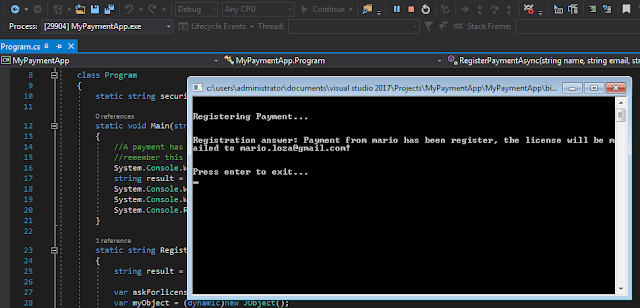
Corramos nuestra app para ver si funciona:
Podemos ver que el código/Key de seguridad fue aceptado en el header y obtenemos la respuesta esperada. Podríamos hacer una función Azure que se dispararía y enviaría el email, pero eso quedara para otro post. ;)
Hay una cosa mas que quiero mostrarles, Veamos los logs de Azure para ver si que registro nuestra llamada al API.
De vuelta a nuestro portal de Azure functions, si hacemos click en la opción ‘Monitor’ debajo de nuestra función 'gotpayment' podemos ver las llamadas hechas y el registro grabado.
Y eso, amig@ mio, es todo!



















No comments:
Post a Comment